css字体,css如何设置字体加粗?
摘要1、首先就是打开Sublime Text编辑器css字体,新建一个HTML页面,并添加HTML结构,如下图所示2、然后在body区域添加字体,注意放在一个div里面,如下图所示3、接下来就可以在CSS
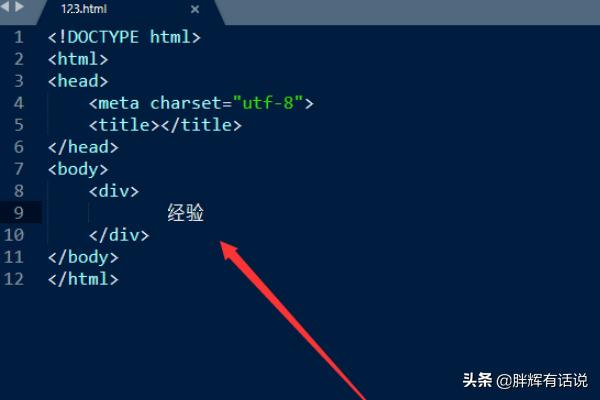
1、首先就是打开Sublime Text编辑器css字体,新建一个HTML页面,并添加HTML结构,如下图所示

2、然后在body区域添加字体,注意放在一个div里面,如下图所示

3、接下来就可以在CSS中用font-weight进行加粗设置了,只需要设置bold就可以了,如下图所示

4、运行页面以后就可以看到字体被加粗了,如下图所示

5、另外font-weight还可以被设置为从100到900的数值,数字越大越粗,如下图所示

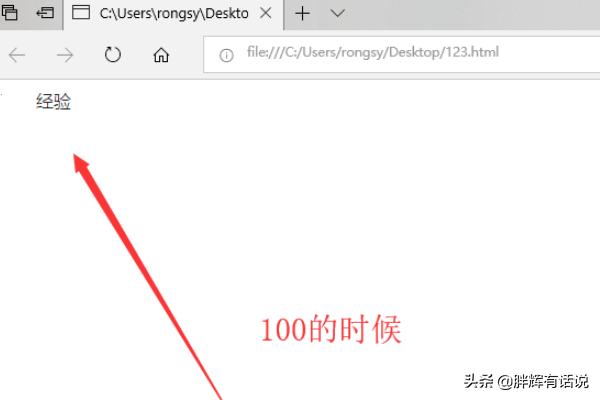
6、当font-weight被设置为100的时候,字体是最细的,如下图所示

7、最后当font-weight被设置为900的时候是最粗的,如下图所示

















