css垂直居中,div+css页面居中代码?
网页经常需要将div在屏幕中居中显示,以下几个常用的方法,都比较简单css垂直居中。


水平居中直接加上<center>标签即可,或者设置margin:auto;当然也可以用下面的方法
下面说两种在屏幕正中(水平居中+垂直居中)的方法 ,放上示范的html代码:
方法一:
div使用绝对布局,设置margin:auto;并设置top、left、right、bottom的值相等即可,不一定要都是0。
.main{
text-align: center; /*让div内部文字居中*/
background-color: #fff;
border-radius: 20px;
width: 300px;
height: 350px;
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
效果如图:
方法二:
仍然是绝对布局,让left和top都是50%,这在水平方向上让div的最左与屏幕的最左相50%,垂直方向上一样,所以再用transform向左(上)平移它自己宽度(高度)的50%,也就达到居中效果了,效果图和上方相同。
.main{
text-align: center;
background-color: #fff;
border-radius: 20px;
width: 300px;
height: 350px;
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%,-50%);
}
方法三:
对于水平居中,可以使用最简单的<center>标签,不过已经过时了,用法如下:<p><center>123</center></p>
这个<center>标签就是相对于<p>标签里的文字,可以使其居中。
由于center标签已经过时了,所以正规一点的话还是不建议使用的,可以使用如下的方式代替:<p style=”text-align:center;”>123</p>
Html如何设置元素垂直居中?
1.单行文本是通过设置父元素的 height 和 line-height 高度一致来完成的,其中height是指元素的高度, line-height 是指行间距。

案例:

写一个<div>我是单行文本,我想垂直居中</div>

效果如图:


2.在<style>中加入CSS样式
<style type=”text/css”>
div{
height: 200px;
line-height:200px;
background: #3fc;
}
</style>
结果如图:
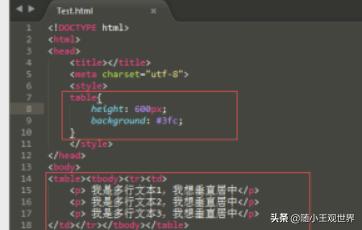
3.父元素的高度确定,table标签包裹然后设置vertical-align:middle
案例:
写三个<p> 我是多行文本1,我想垂直居中</p>
<p> 我是多行文本2,我想垂直居中</p>
<p> 我是多行文本3,我想垂直居中</p>
效果如图:
4.table(因为td 标签默认情况下就默认设置了 vertical-align 为 middle。所以不用重新再写 vertical-align:middle)标签包裹代码设置和效果图如下:
















