逆袭排版,如何快速排版一张一寸照片?
可使用ps快速排版一张一寸照片,具体方法如下:1逆袭排版、 打开PS,先置入要修改的照片;再在工具栏找到裁剪工具 (裁取尺寸为:长2.5cmX高3.5cm,分辨率300) 在照片上选取合适的位置,点属性栏确定;先制作单个一寸照(尺寸为:2.5cmX3.5cm),加白边的尺寸为2.7cmX3.7cm,分辨率300。

2、点击”图像”→”画布大小” (调宽:0.4cm,高:0.4cm,勾选相对)点确定,如下图。

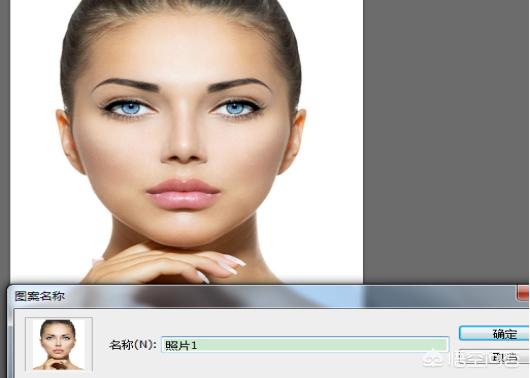
3、点击”编辑”–“定义图像”,将裁剪好的照片定义为图案,如下图。

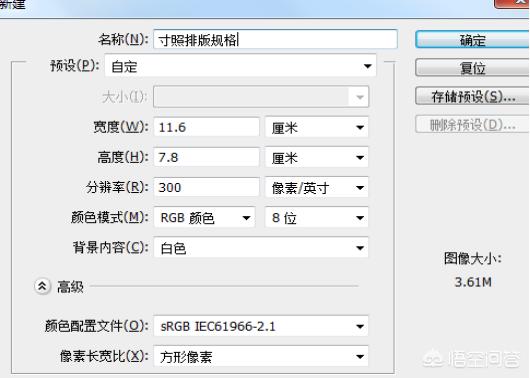
4、新建一个画布:点文件–新建长11.6cm*高7.8cm,分辨率300。

5、点”编辑”→”填充” ,使用自定义图案,选择刚保存照片图案。

6、PS对一寸照片进行规格排版就好了,看看最终效果,如下图所示。

作品集排版的方法有哪些?
作品集排版常用方法

你的作品集排版还存在哪些小问题


给大家讲一些作品集当中排版的时候可能会用到的一些使用方法。


1.跳跃率的设计

我现在要讲到的一个概念就是视觉跳跃率,什么是叫做视觉跳跃率呢?

就是除了我们正常的阅读的习惯之外呢,我们的目光会向页面当中的哪一个视觉的点去看,那这里其实也就是一个运用对比的方法。

图6
大家可以看到图6当中的板式,里边有两个人物的照片,那这两个人物的照片呢,他们都是一个半身像的一个图片,虽然图片是有大有小是有对比的,但是由于图片中的人物的比例其实是非常接近的,所以这个的整个页面,它的跳跃率就不是特别高,整个的画面显得比较平实,不是特别地有冲击力。
图7
图7就和图6不太一样,因为两个人物,左边的这个人物是一个胸像,右边的人物是全身像,那这种比较夸张的人物的比例的关系,它会使版面产生一定的空间感,这种对比强烈了,也会增加这个视觉的跳跃率,增加板式设计的一种可阅读感。
图8
说完了这个图片的视觉跳跃率,我们来说一下文字的跳跃率。首先我给大家发的一张游戏的界面的图片(图8),大家可以看一下这里面文字大小的对比。
图9
再看图9,这是一个香奈儿的官方网站。那我们在对比两张的时候,可以看出第一张游戏网站,它的最大的字号和最小的字号是差距非常非常大的,而且最大的字号还同时把它加粗了;那香奈儿的这个页面,它的最大的字号和最小的字号其实差距是非常小的,这样也就是构成了一个文字的跳跃率。
大家在这个对比两张照片的过程当中可以知道,就是在文字的粗细、字号大小对比,越强烈的页面呢,它的视觉中激励也就越强。
像香奈儿的这个网站,它的文字的大小、粗细其实变化不是特别大,整个的氛围也就显得比较平实,文字的视觉跳跃率也就在这边体现了。而游戏的界面,它是会比较体现这种视觉冲击力,通常我们在作品集里边,是在整个的效果图中可以就这么处理,但是在整个的过程当中,可以去比较平实地去表达。低跳跃率通常实表达整个设计的进程,高跳跃率则是突出重点。
2.版心的设计
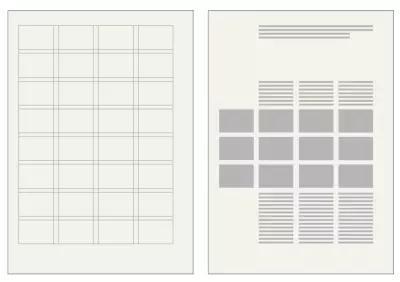
以前的版心可以看这图10的左边,上下左右的边距都是一样的,会显得比较呆板,除非你是想要表达比较严谨的这样设计,那么可以用这个上下左右边距相同的,但是如果比较考究的版心间距,就是需要一些变化。
图10
比方说图10右边,整个的边距呢呈一定的比例关系的,比较接近于黄金分割比。在这些年当中现在化的版式中通常会采用这样的版式设计,这种自由地、灵活的版心是近些年的设计趋势。
图11
图12
3.网格的设计
在设计完版心之后,我们可以在页面中根据图文的疏密和比例关系来设计网格,这个网格的格子越多,版面的整个灵活度也就越大。
比方说图12这张图片是一个32格子的一个格子,你就可以在这个32的格子当中去实现非常多种的布局方式,如果你能灵活地应用这种网格排版方法,就可以创造出各种风格的版式,这种网格不要去限制你的设计,而是可以去帮助你去合理地规划整个页面。
图13
4.字间距和行距的设计
还有一个不太容易注意到的点就是字的间距和行距,为了文字的可读性,最好是把文字每行控制在60到72个字母之间。还有要注意的是标点符号要避头尾,整个页面中尽量不要超过三种字体,标点符号不要在头尾的这种方法可以在InDisign的排版设计当中实现。
原创文章,不得转载
公众号
作品集分享Portfolio
















