居中代码,Html如何设置元素水平居中?
HTM是Hyper Text Mark-up Language的缩写居中代码,即超文本标记语言(标准通用标记语言下的一个应用),是元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息——例如标题、段落和列表等等。

本篇介绍HTML中如何设置水平居中。

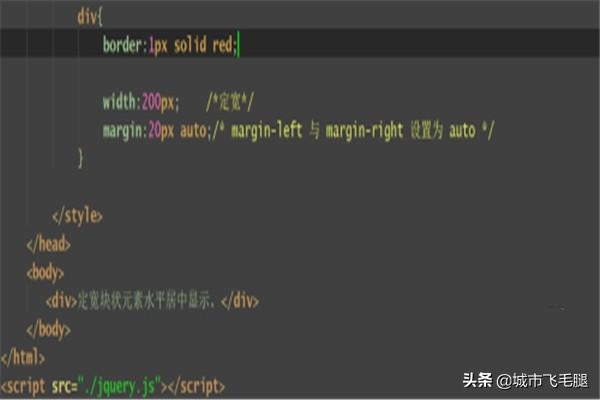
1、第一种定宽块状元素水平居中。设置“左右margin”值为“auto”来实现居中。代码如图。




2、浏览器查看结果如图所示。
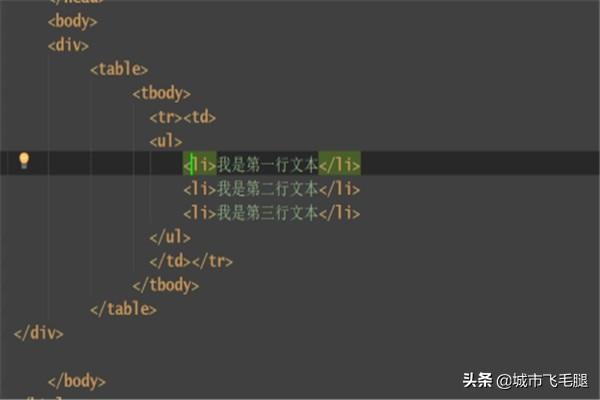
3、第二种不定宽元素。设置的居中的元素外面加入一个 table 标签 。为这个 table 设置左右 margin 居中。代码如图。
4、结果显示如图所示。
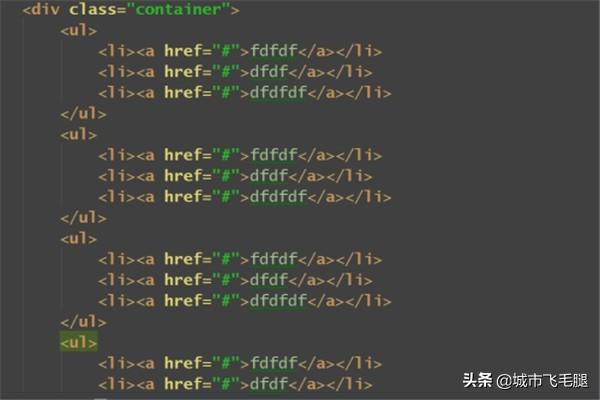
5、第三种不定宽块状元,改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中。代码如图。
6、打开浏览器显示结果如图所示。
div+css页面居中代码?
网页经常需要将div在屏幕中居中显示,以下几个常用的方法,都比较简单。


水平居中直接加上<center>标签即可,或者设置margin:auto;当然也可以用下面的方法
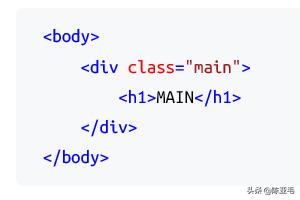
下面说两种在屏幕正中(水平居中+垂直居中)的方法 ,放上示范的html代码:
方法一:
div使用绝对布局,设置margin:auto;并设置top、left、right、bottom的值相等即可,不一定要都是0。
.main{
text-align: center; /*让div内部文字居中*/
background-color: #fff;
border-radius: 20px;
width: 300px;
height: 350px;
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
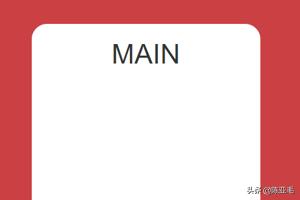
效果如图:
方法二:
仍然是绝对布局,让left和top都是50%,这在水平方向上让div的最左与屏幕的最左相50%,垂直方向上一样,所以再用transform向左(上)平移它自己宽度(高度)的50%,也就达到居中效果了,效果图和上方相同。
.main{
text-align: center;
background-color: #fff;
border-radius: 20px;
width: 300px;
height: 350px;
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%,-50%);
}
方法三:
对于水平居中,可以使用最简单的<center>标签,不过已经过时了,用法如下:<p><center>123</center></p>
这个<center>标签就是相对于<p>标签里的文字,可以使其居中。
由于center标签已经过时了,所以正规一点的话还是不建议使用的,可以使用如下的方式代替:<p style=”text-align:center;”>123</p>
















